Formularz kontaktowy
Dziękuję za zainteresowanie moją osobą!
Proszę o bezpośredni kontakt pod nr tel.
+48 507-007-513
lub na adres email:
maciejsdesign@gmail.com

Dziękuję za zainteresowanie moją osobą!
Proszę o bezpośredni kontakt pod nr tel.
+48 507-007-513
lub na adres email:
maciejsdesign@gmail.com

Grafiką komputerową zajmuję się od 25 lat. Początkiem była branża Beauty oraz Rtv Agd dla jednej z najwięszkych marek w Łodzi (marketing i design). Ostatnie 15 lat pracuję dla dużej korporacji europejskiej z branży instalacyjnej B2B oraz B2C z obrotami sięgającymi w Polsce 1,6 MLD rocznie najpierw jako specjalista ds. komunikacji teraz jako Designer.
W firmie jestem odpowiedzialny za projekty e-commerce (UX Design i research) na samodzielnym stanowisku grafika/webmastera.
Moje umiejętności to:
UX Design, HMTL5, CSS, SEO, Google Analytics oraz VIDEO content, a także system Webflow.
Profesjonalne narzędzia ze stajni Adobe mam w jednym palcu (Photoshop, Illustrator, InDesign, Premier Pro , XD).
Od przeszło czterech lat pogłębiam wiedzę stricte z zakresu UX/UI Design (Wywiady pogłębione, Grupy fokusowe, Ankiety, User Journey Maps, Analizy, Wireframing, prototyping Hi/Lo fidelity,).
Projektuję głównie w Figma oraz Adobe XD. Badania i procesy projektowe staram się przeprowadzać głównie w Miro.
Testy użyteczności i testy A/B przeprowadzam przy pomocy narzędzia Google Analytics, Google Optimize oraz aplikacji Maze. Znam pracę w Scrum! Backlog produktu, Planning poker, Daily Scrum, Sprint czy Definition of Done.
Moimi atutami są: aktywne podejście do klienta i zrozumienie jego potrzeb biznesowych, umiejętności przelania celu klienta na kartkę papieru i docelowo na projekt aplikacji (także ważne są negocjacje, które często wiążą się z nietrafionymi pomysłami klientów). Posiadam dużą wiedzę z różnych dziedzin biznesowych oraz aktywnie podchodzę do każdego tematu co pozwala mi na szybkie uzykanie celów klienta. Długoletnia praca w marketingu nauczyła mnie jak sprawnie działać wielozadaniowo, a więc multitasking mam we krwi.
W swojej codziennej pracy projektuje wszelkie materiały graficzne do druku jak i internetu. Banery na strony www, landing-page-y, newslettery, buttony, headery, footery, CTA, navbary i od podstaw strony www wraz z kodowaniem w HTML-u i CSS. Projektuję także plakaty promocyjne, kalendarze, ulotki, zaproszenia, katalogi, banery, reklamy na OWV, POS, druki wielkoformatowe. Dodatkowa moja umięjętność to nagrywanie fimów i montaż w Adobe Premier Pro potwierdzony certyfikatem ośrodka Adobe IT Media.
Prywatnie lubię elektroniczne gadżety z IoT, programowanie sterowania domu poprzez aplikacje SUPLA-Cloud, piłkę nożną (odkąd syn zaczął trenować w najlepszym klubie sportowym w Łodzi - SMS) oraz gimnastyką artystyczną (córka od 7 lat jest juniorką Widzewa Łódź w gimnastyce z licznymi medalami).


Dodatkowo jestem pasjonatem budownictwa pro-ekologicznego i jestem jednym z przykładów człowieka, który po pracy zdołał wybudować dom 200m2 od początku do końca samemu z odrobiną pomocy najbliższej rodziny. Dom ekonomicznie samowystarczalny (w 90%), z drewna konstrukcyjnego C24 ze skandynawii.
Dziękuję i zapraszam do kontaktu.







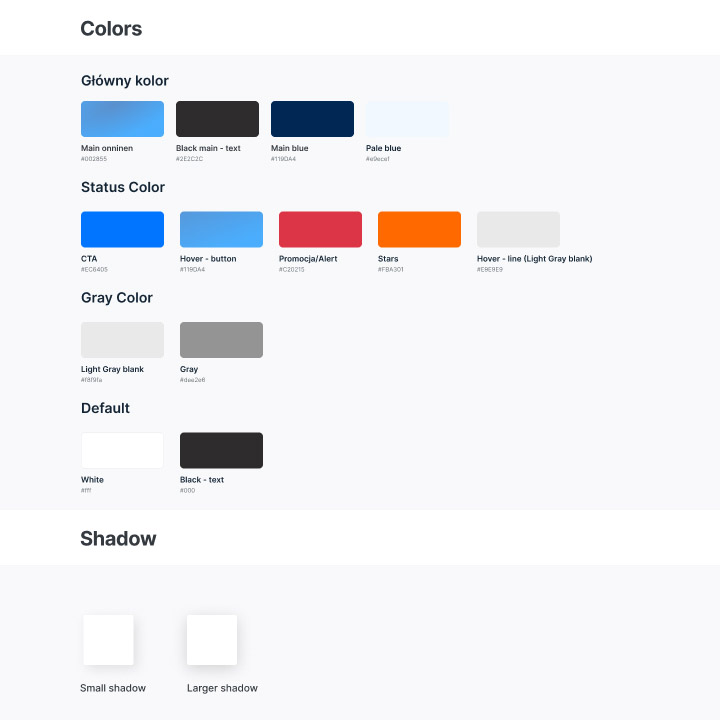
Moja rola: Główny projektant UX/UI, zebranie danych do zmapowania procesu, wywiady pogłębione z dotychczasowymi użytkownikami, prowadzenie spotkań z członkami zarządu i handlem, analitykami i członkami zespołu IT, wymyślanie nowych funkcjonalności, budowa design systemu, projektowanie aplikacji, dbanie o dobry flow pracy i komunikacji pomiędzy zespołami (handel, IT, management team). Zespół składa się z: UX/UI Designer, dyr ds. zakupów, dyr. ds. sprzedaży, handlowcy, analityk, programiści, testerzy.



Moja rola/cele: Ustalenie członków grupy, przygotowanie harmonogramu prac po stronie Design/Research, spotkania z grupami fokusowymi i ustalenie założeń, indywidualne wywiady pogłębione z 5 osobami z handlu dla potwierdzenia tez stawianych na grupach fokusowych.



Moja rola/cele: Prowadzenie spotkania z wyższym szczeblem managerskim z przedstawieniem i omówieniem zebranych informacji, rozmowa z backend developerem co do wymagalności architektury i możliwości wprowadzenia zmian aby zespół programistów był w stanie jak najszybciej i sprawnie przygotować się do poszczególnych etapów realizacji zadań.



Moja rola/cele: Prowadzenie spotkania z wyższym szczeblem managerskim z przedstawieniem i omówieniem zebranych informacji, rozmowa z backend developerem co do wymagalności architektury i możliwości wprowadzenia zmian aby zespół programistów był w stanie jak najszybciej i sprawnie przygotować się do poszczególnych etapów realizacji zadań.
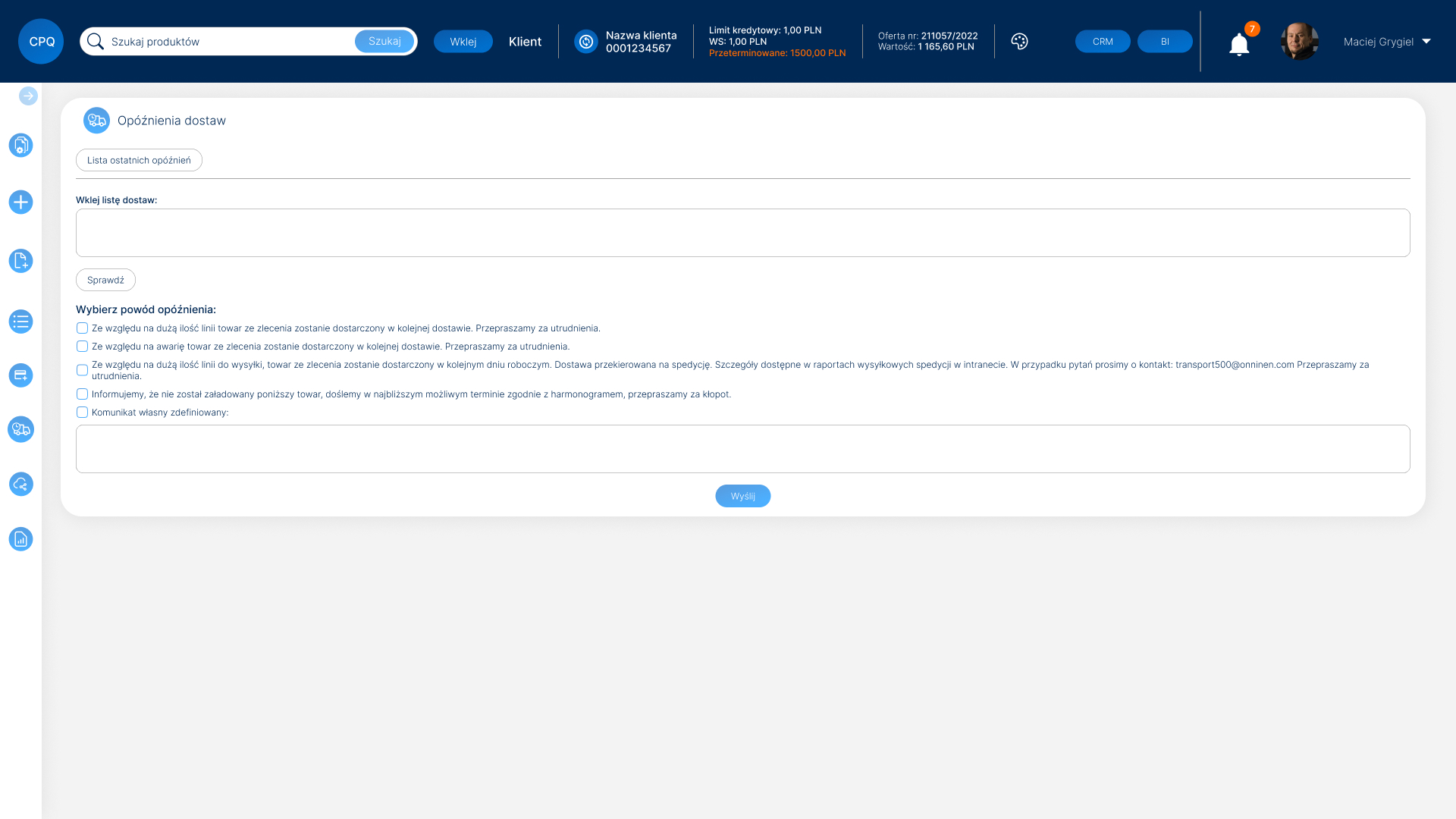
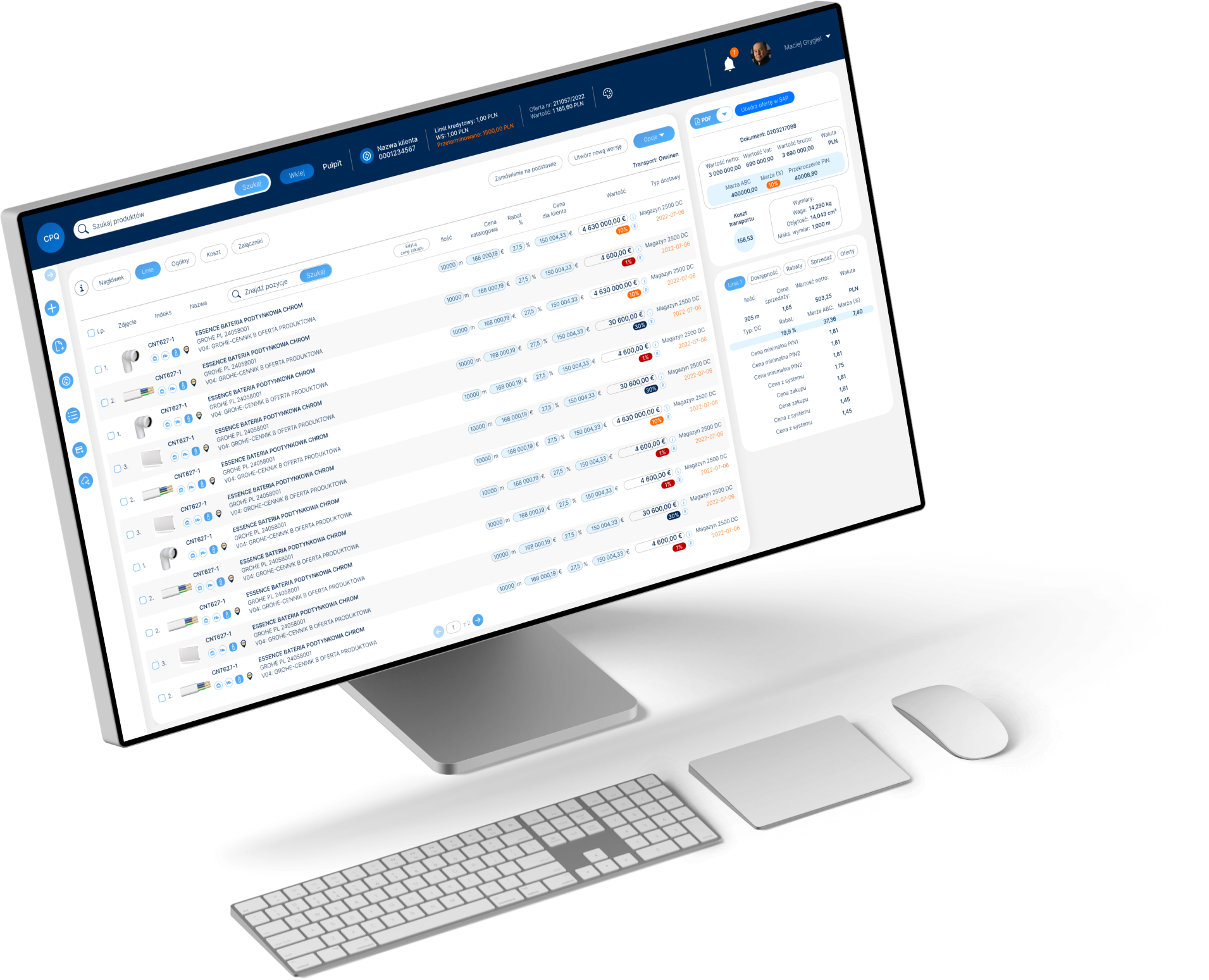
1. Początkowo pierwsza faza zakładała przygotowanie MVP - głównego dashboardu (pomijając wireframes i skupiając się na makietach Hi-fidelity). Po wstępnej akceptacji kolorystyki, wyglądu okien, nazewnictwa i jakości kontynuowałem projektowanie.
2. Kolejnym etapem było dorzucenie do projektu wymagań, które pojawiły się po wywiadach pogłębionych wśród klientów, a także wśród naszych handlowców. (Przygotowanie MVP ofertowania w nowej jakościowo wersji oraz pokazanie ich na wersji Desktop/PDF/mobile).
3. Kolejnymi etapami rozwoju są: integracja z systemem SAP oraz BI i CRM (obecnie trwają prace nad dodaniem BI i CRM).